Brutalist web design

The major guidelines of the Brutalist web design 1 are:
Content is readable on all reasonable screens and devices
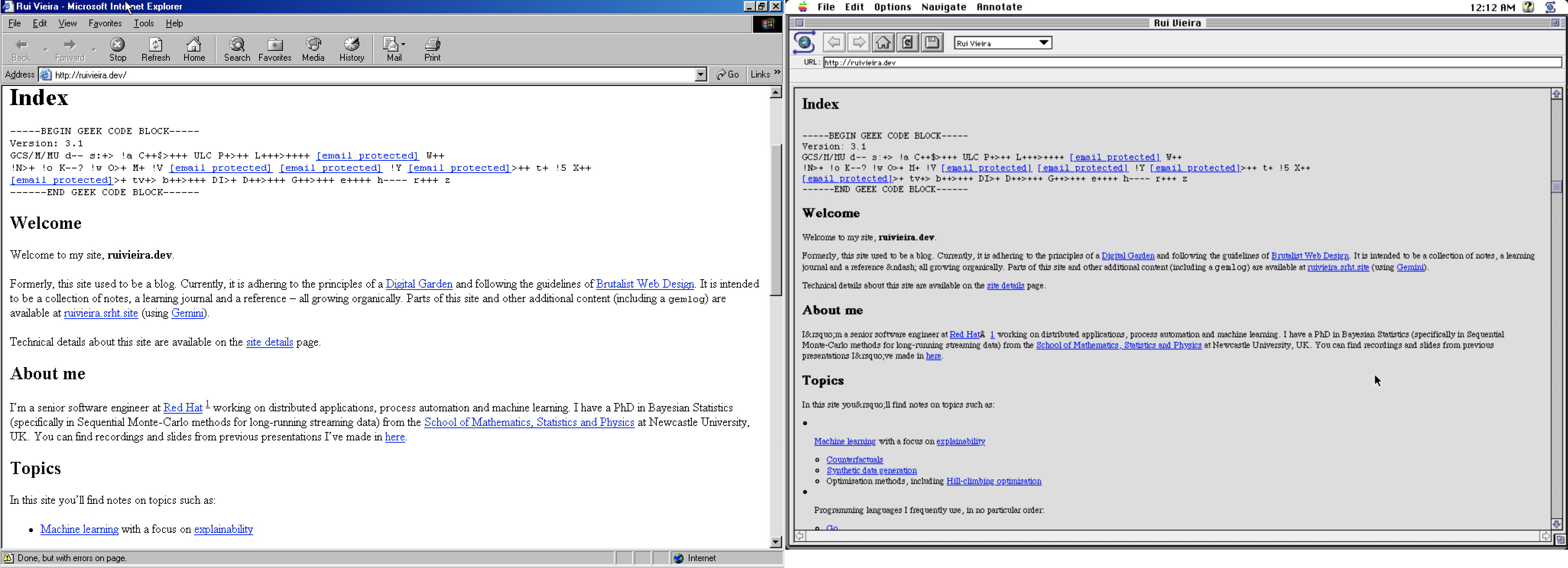
👍 This guideline is followed by this site. The vast majority of the pages work with all major browsers, implement a responsive design. They also work with Javascript disabled as described in site details. It even works with unreasonable browsers, screens and devices, such as Internet Explorer 6 (2001) and NCA Mosaic 2 (1993).

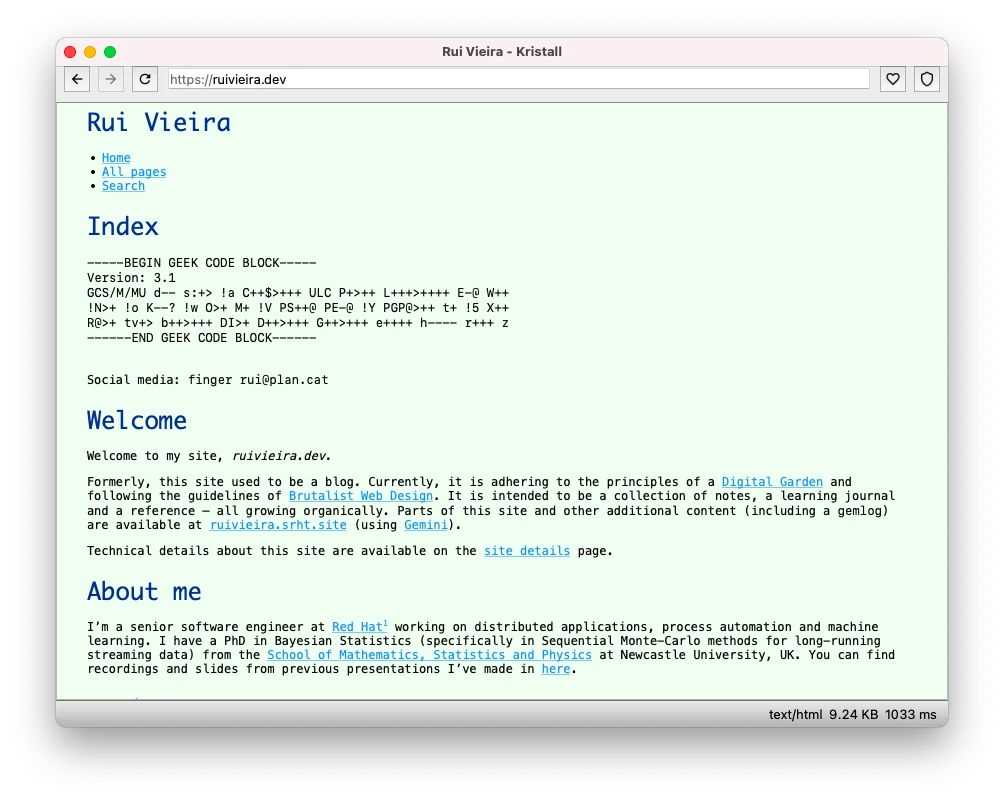
It also works with the Kristall2 lightweight browser, a browser for HTTP(S)/Gemini/Gopher without JS/CSS/WASM support.

This is achieved, generally, by using the following:
- Use of headings and subheadings to help break up content and make it easier to scan and read.
- Lists to organize information
- Examples and illustrations to helpt clarify complex concepts.
- Consistent formatting. This directly related to other points, sucn as buttons, hyperlinks, decorations, etc.
View content by scrolling
👍 Vertical scrolling, specifically.
Performance is a feature
👍 Performance is an important concern. - An area of work is image optimisation, since this the heaviest part of the site - Javascript is minimal and the goal is to decrease dependence on it, not increase.
Footnotes
https://github.com/MasterQ32/kristall↩︎